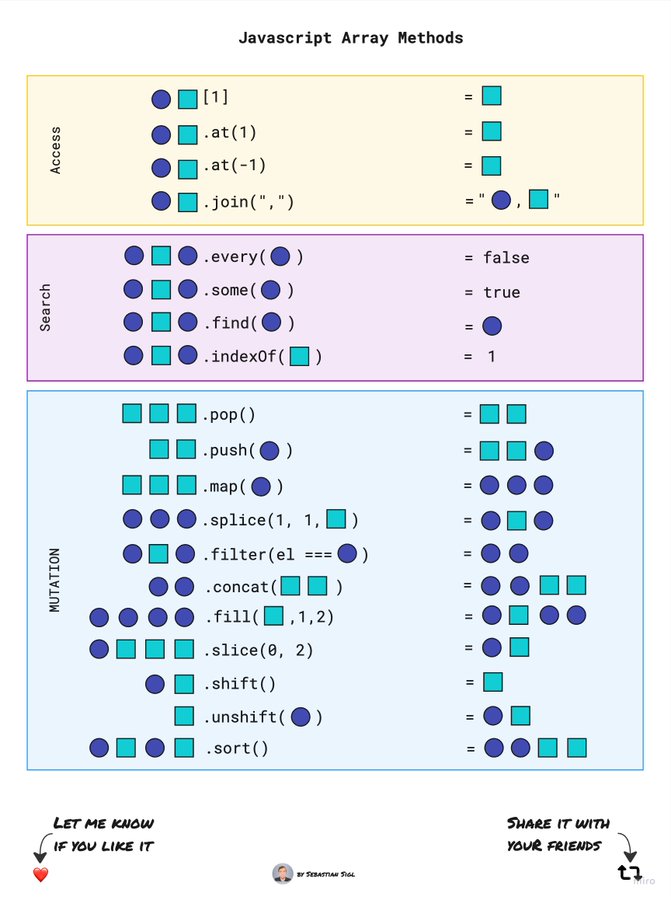
Recently a post by Sebastian Sigl regarding javascript array method has been made and its quite interesting to understand how array works in javascript.
JavaScript is a computer language that lets people tell computers what to do. It’s like talking to your friends and telling them what to do, but instead, you’re talking to the computer.
An array in JavaScript is like a big box that can hold many different things inside. You can put toys, books, or anything else you want in the box. In the same way, an array can hold many different things, but in JavaScript, these things are called “elements”.
So, if you imagine the array as a big box, you can think of each element as a different toy or book you put inside the box. And, just like how you can take a toy out of the box or add a new toy to the box, you can do the same with the elements in an array.
For example, if you have an array of numbers like [1, 2, 3], you can take out the number 2 and still have the numbers 1 and 3 left in the array. Or, you can add a new number to the array, like 4, and now the array will have the numbers 1, 2, 3, and 4 inside the box.